Authorizationヘッダーがありません、とエックスサーバーのサイトヘルスに表示された時の矢い処方を調べてまとめたブログです
WordPressのサイトヘルスをチェックしてたら、今まで表示されたことがないおすすめの改善が表示されました。
「Authorizationヘッダーがありません」って何?と思い原因や対応策を調べてみました。
Authorizationヘッダーがありませんとは
Authorizationヘッダーには認証情報が入っていて、サーバがクライアントにアクセス許可する際に使用。
とはいっても、正直よくわかりません(;’∀’)
何かした方がいいか調べてみると
「Authorizationヘッダーがありません」は
そのまま放置してもSEO的に問題はありません。
でもサイトヘルスに表示が増えると気になるので
原因を確認し、対処法も調査。
Authorizationヘッダーがありませんの原因と対処法
何が原因なのかを調べた結果をまとめました。
Authorizationヘッダーがありませんの原因
原因は使用してるサーバーやテーマで異なりますが、
下記のことが考えられます。
- ロリポップサーバーを使ってる
- PHPバージョンがモジュール版でない
- .htaccessに必要な文言の記載がない
とくにロリポップを使っており、PHPのバージョンが
CGi版の場合に表示される傾向。
ロリポップサーバーの管理画面にアクセスし、PHPのバージョンをCGi版から最新のモジュール版に変更すると通知が消えます。
でも、私のワードプレスはXサーバーで使用してるテーマはcocoon。
サイトヘルスをチェックする前に、ロリポップからXサーバーに移行したばかりだからか?
2024年11月時点のXサーバーのPHP推奨バージョンは、【PHP8.2.22】以上です。
8.1.27や8.1.29のままの場合は【PHP8.2.22】に変更しましょう。
XサーバーのPHPの変更方法
PHPを変更しても警告が消えない場合は、次に紹介する対処法をやってみましょう。
Authorizationヘッダーがありませんの対処法が簡単だった
PHPを変更しても警告が消えない時があります。
参考のために簡単な対処法と難しい方法(.htaccessの編集)も
ご紹介しておきますね。
「Authorizationヘッダーがありません」をクリックして詳細を見ると
Authorization ヘッダーは、このサイトに対して承認されたサードパーティアプリケーションによって使用されます。このヘッダーが無い場合、アプリケーションはサイトに接続できません。 以下の操作を試してもこの警告が引き続き表示される場合は、ホスティングサービスに連絡のうえサポートを受けてください。パーマリンクをフラッシュする(リンク)
なにやら難しいことが書いてあり意味不明。
でも最後にある
「パーマリンクをフラッシュ(リンク)」という文言が気になります。
恐る恐る「パーマリンクをフラッシュする」をクリックすると、パーマリンクのページへ飛びました。
下の方にスクロールすると「.htaccess」に書き込む文言が表示されます。
.htaccessに書き込む場合はサーバーのフォルダにアクセスし、『.htaccess』ファイルを編集します。
『.htaccess』ファイルの編集を間違うとサイトが表示されなくなる恐れがあります。
慣れてない場合のために、ものすぐく簡単な方法と【All in one seo】というプラグインで編集する方法があるので紹介しておきますね。
Authorizationヘッダーがありません~簡単な対処法
ワードプレスのダッシュボードにアクセス⇒設定をクリック⇒パーマリンクをクリック。
ダッシュボードでサイトヘルスを確認すると「Authorizationヘッダーがありません」は消えていたらOK。
ワードプレス初心者でも簡単に対処しやすい方法です。
この方法で消えていなければ、【All in one seo】というプラグインで編集。
All in one seoのツールを使って編集する
「All in one seo」を使ってる場合は、「.htaccess」を編集できる機能を使うことができます。
※「All in one seo」のインストール方法は省略します。
わざわざサーバーで「.htaccess」をいらわなくてもいいです。
Xサーバーを使ってるサイトでは、PHPを最新に変更しても【Authorization ヘッダーがありません】が消えませんでした。ちょうど「All in one seo」を導入してたのでチャレンジ。
ワードプレスの左メニューにあるAll in one seo⇒ツールへ進みます。
さらに「.htaccessエディター」を選択。
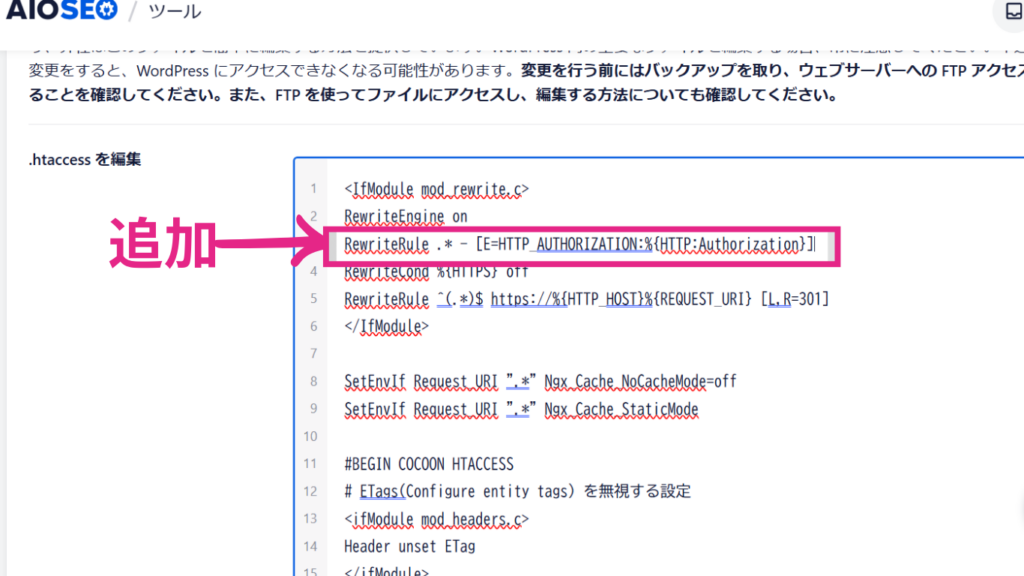
「.htaccessエディター」の内容を見て、下記の記載があるかチェックしてください。
↓
確認すると記載がされてません。
↓
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI “.*” Ngx_Cache_StaticMode
#BEGIN COCOON HTACCESS
# ETags(Configure entity tags) を無視する設定
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
さっそく追加しました。
↓

All iN One Seo」をインストールしてない場合は、xサーバーのサーバーパネルのhtaccess編集にアクセスし、対象サイトを選択。
使用前のご注意を確認し、htaccess編集を選択し追加します。

コメント